writer : Tomoya Okada
未経験からWebデザインアワード受賞へ。私が継続してきたこと
.png)
こんにちは、okadaです。
皆さんはWebデザインアワードというものを聞いたことあるでしょうか。実はそういったWebデザインを評価する機関は数多く存在します。
その中でもAwwwards、The FWA、CSS Design Awardsは、Webデザイン3大アワードと呼ばれていたりします。
私はこの各アワードで個人制作したサイトで大賞(SOTD以上)を取ることを1つの目標に学習などを続けてきました。本記事では、未経験からWeb制作を始めて、この目標を達成するまで継続したことなど様々なことに触れながら紹介できたらと思います。
私と同じように未経験からWeb制作を始めた方やWebデザインアワードに関心がある方の参考になれば嬉しいです。
3大アワードについて
各アワードについて簡単に説明します。
Awwwards
【概要】
イノベーティブでクリエイティブなWebデザインを認識し表彰するプラットフォームです。毎日、デザイン、クリエイティビティ、イノベーションの観点から優れたWebサイトを選出し、月間や年間の賞も授与しています。
【アワード種類】
Sites of the Year : 年間で最も優れたWebサイトとして与えられる賞
Sites of the Month : 各月で最も優れたWebサイトとして与えられる賞
Sites of the Day : その日に最も優れたWebサイトとして与えられる賞
Developer Award : 優れたWeb開発者を表彰するための賞。
Mobile Excellence : 優れたモバイルデバイス向けのWebサイトやアプリケーションに与えられる賞
Honorable Mention : 一定以上のスコアを獲得したWebサイトに与えられる賞
【URL】
https://www.awwwards.com/

The FWA
【概要】
2000年に設立されたWebデザイン・技術のアワードで、革新的なデジタルデザインを表彰します。このアワードは、特に技術的なスキルと創造的なデザインが組み合わさったプロジェクトに対して与えられます。
【アワード種類】
FWA of the Year : 年間で最も優れたWebサイトとして与えられる賞
FWA of the Month : 各月で最も優れたWebサイトとして与えられる賞
FWA of the Day : その日に最も優れたWebサイトとして与えられる賞
【URL】
https://thefwa.com/

CSS Design Awards
【概要】
美しく実用的なWebサイトデザインを表彰する国際的なアワードです。審査はデザイン、機能、ユーザビリティの各側面を考慮して行われます。
【アワード種類】
Website of the Year : 年間で最も優れたWebサイトとして与えられる賞
Website of the Month : 各月で最も優れたWebサイトとして与えられる賞
Website of the Day : その日に最も優れたWebサイトとして与えられる賞
Special Kudos : 一定以上のスコアを獲得したWebサイトに与えられる賞
【URL】
https://www.cssdesignawards.com/

Webデザインアワード応募したキッカケ
私は2020年後半から未経験でWeb制作の学習を始めました。
1年ほど経つ頃からアニメーション実装への興味が出てきて、そこからアニメーション実装が際立つようなサイトを見るようになりました。普段の見ているサイトでは見たことのない演出や動きがあり、「Webサイトってこんなこともできるんだ」と驚いたことを今でも覚えています。
様々なサイトを見ていく中で、海外アワードの存在を知りました。掲載されているサイトはどれも日本のデザインとは少し違うテイストで大胆なものが多く、圧倒されていた記憶があります。
動きのあるサイト・海外アワードを見続けて更に1年経った頃から「自分も応募してみたい。チャレンジしてみたい。」という感情へ変化していきました。そして、2023年に初めてエントリーしました。
目標達成するまでの各アワード受賞数
2023年に初エントリーし、2025年6月に目標を達成することができました。達成までに受賞できたアワードをまとめて記載します。
【2023年】
CSS Design Awards : Special Kudos 2回
【2024年】
Awwwards : Honorable Mention 1回
The FWA : FWA of the Day 1回
CSS Design Awards : Special Kudos 5回
【2025年】
Awwwards : Sites of the Day 1回、Honorable Mention 5回
The FWA : FWA of the Day 7回
CSS Design Awards : Website of the Day 3回、Special Kudos 4回
継続したこと
ここまで各アワード説明や応募した背景(過程)・受賞数などを記載しましたが、この章では実際に目標達成するまでに続けたことなどを紹介したいと思います。
流行りの表現をインプット
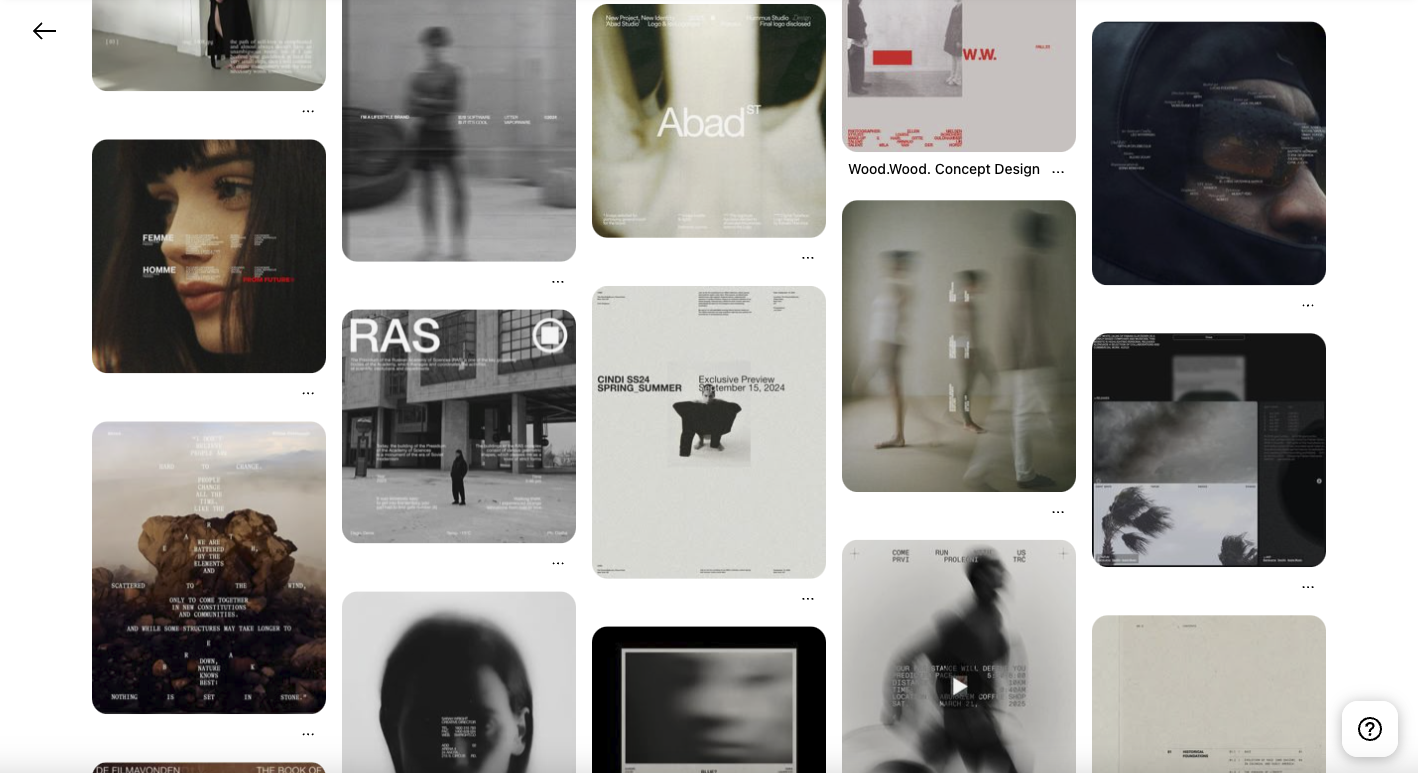
毎日欠かさずにギャラリーサイトや海外アワードの最新サイトをチェックしています。最新事例 = 流行りというわけではありませんが、必ずどこかしらで共通項があります。
利用されている技術・レイアウト・サイト構成など、どこか1つでも流行りに近しい要素はあると考えています。
それを見逃さないように、眺めるだけではなく考えながらインプットするようにしています。
私の場合は、1つ1つ閲覧したサイトをジャンル分けして保存しているなどはしていません。
もちろん、可能であればまとめたほうがいいです。
ですが、そこに時間をかけると閲覧できるサイト数が少なくなってしまうので、そこを天秤にかけて今は数を見ることを重視しています。
(でもまとめたほうがいいなと思っているので、多分そのうちまとめます)
いってしまえば「沢山見る」を毎日行っているだけですが、そのおかげで引き出しが増えていっています。

アニメーション実装力の向上
「こうゆうアニメーションをしたい」と思っても実装できなければ実現することができません。
そこで実装力向上の為に自主制作を沢山するようにしました。今では合計で100個以上作っていますが、最初は簡単なCSSアニメーションから入りました。
少しずつインタラクティブな表現やWebGL(Three.js)を使った表現など段々と高度な実装に移行しつつあります。
自ら難しい実装へチャレンジして現状維持にならないようにしています。
余談ではありますが、自主制作をする際は、「誰かに見られても恥ずかしくないようにする」を意識しています。
きっとこれは些細なことなのかもしれませんが、綺麗に作る(整える)を意識することによって、実際に見てくださった方の印象に残る作品にできると考えています。

審美眼を養う
私は学生の頃から美術や図工といったものが得意ではありませんでした。いっても平均くらいの評価です。
なので、とにかくいいものを沢山見て目を肥やすことを意識しました。
流行りのインプットでも触れましたが、ギャラリーサイトや海外アワードは自分よりも何倍もデザインができる方々が作り上げたサイトが掲載されています。
まずは、そこで良いデザインのイメージ像を自分の中で確立できるようにしました。その後に、主観でカッコいいと思えるものをWebサイト関係なく見る方向へシフトしました。
抽象的で大変申し訳ないのですが、これを続けて段々と「これは美しいデザイン」というのが直感的にわかるようになっていきました。今はWebに関連するデザインを見ることばかりしているので、今後は美術館などリアルな体験を通じて美的観点を磨いていきたいと思っています。
Webギャラリーサイト以外でオススメするとしたら、ピンタレストです。
私はレイアウトやタイポグラフィが印象的なグラフィックデザインを見ることが多い気がします。Webに限らず幅広く見ていくことがポイントですね。

言語化する能力を鍛える
デザイン・アニメーションを考える上で、「なぜそのデザイン・動きにするのか」は重要だと考えています。
Webサイトを高く評価してもらう為には、しっかりとしたコンセプトから導き出されるデザイン・アニメーションが求められるのではないかと考えました。
場合によっては圧倒的な技術力と演出力から評価されるケースもあると思いますが、正直一般的ではないと思います。なので、私は様々なサイトを見る時に「なぜ」を大切にするようにしています。
・なぜこのデザインなのか
・なぜこのアニメーションなのか
・なぜこの速度なのか
・なぜこの配色なのか ...など
「このサイトはすごい。かっこいい。」だけで済まさずに、「なぜ」を挟んで答えを出すようにしています。言語化する能力を鍛えるというのはこの部分で、漠然とさせず自分なりの言葉にする事を続けています。
正解・不正解は関係ありません。自分の考えを言語化することが大切だと思っています。
掲載されるサムネイルもこだわる
エントリー覧に掲載されるサムネイルは少しでも見栄えが良くなるように手を抜かず作成しました。
スクリーンショット単体ではなく、Webサイトスクリーンショット+背景画像の組み合わせにしてエントリー作品が際立つような方法にしています。この方法はおそらくかなり前から一般的に取り入れられているものだと思いますが、組み合わせ次第で大きく印象を変えられるところが気に入っています。
試しにスクリーンショット単体と組み合わせバージョンを用意しました。どちらの方が印象に残るでしょうか?
意見が分かれるかもしれませんが、個人的には右側の方がインパクトがあり、印象に残ります。

応募や発信を続けて変わったこと
各アワードへ応募するサイトを作っていく中でデザイン力や技術力が向上していったことは間違いありません。そして、それと同じくらい認知してくださる方が増えたということも実感しています。
エントリーした作品やXでの発信を通じて広がっていき、閲覧していただける機会が増えたことが大きいです。多くの方々の反応やお言葉で制作モチベーションが高まっています。いつも皆さまありがとうございます。
直近でコメントが多かった個人制作
【タイトル】
Portfolio ver7
【URL】
https://v7.usestate.org/

振り返ってみての反省
これまで沢山応募して様々な結果がありました。今振り返ってみると改善できたこともあります。自戒も込めて記載したいと思います。
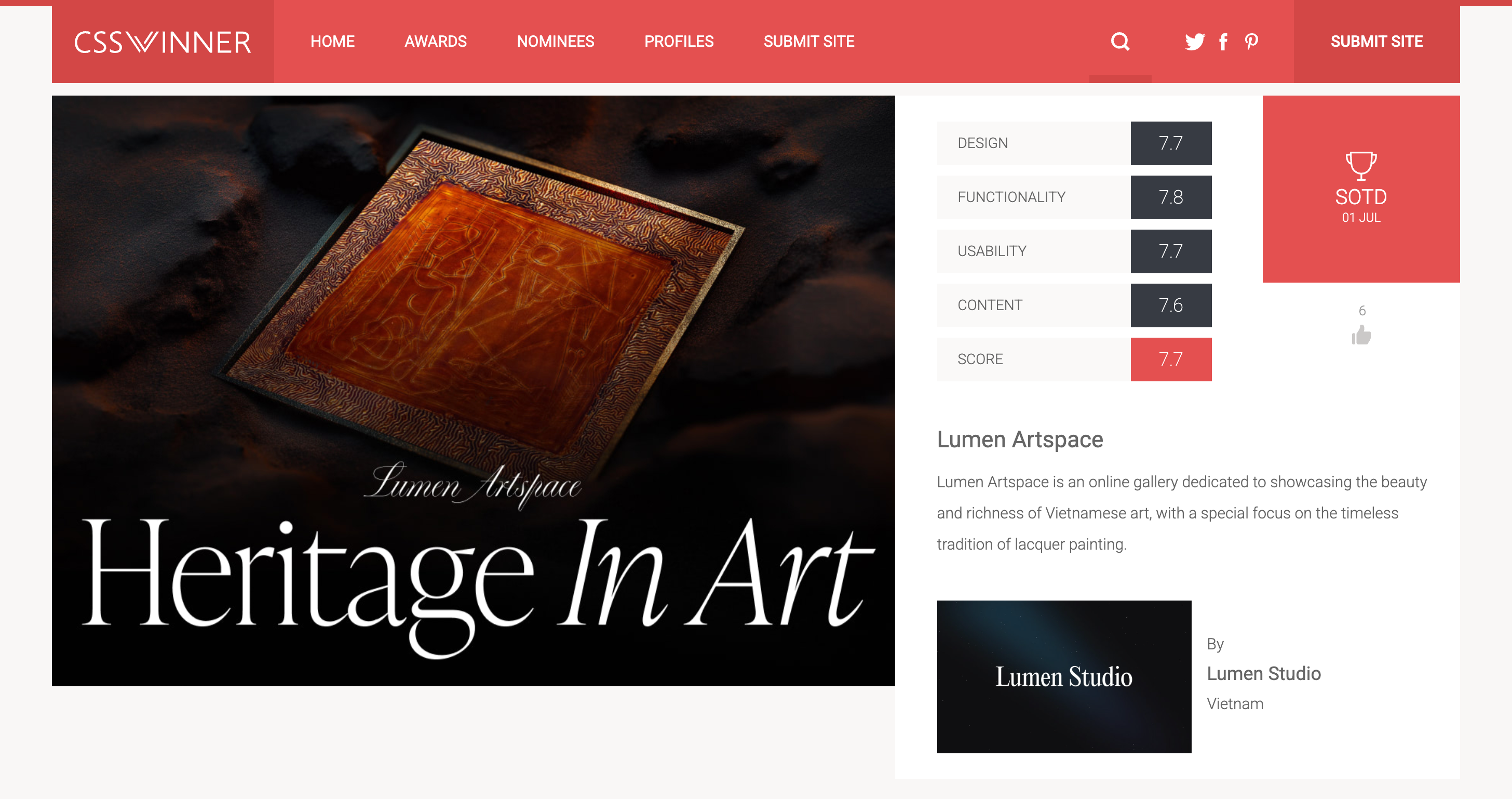
審査員の点数をもっとしっかりみる
例えばCSS Design Awardsでは各審査員がUI/UX/INNの3つの評価軸から点数が決まります。
この評価で明らかに各審査員に共通して良い点数がもらえない項目がでてきます。例えば、「UI 8.0 / UX 8.0 / INN 6.0 」のような評価があった時、INNだけ他と比べて明らかに評価が低いです。この結果が出た時に、そのままにするのではなく「このサイトのどこにどんな要素があればINNの点数をあげられたか」を考えるべきでした。
私はこれを考えずに続けていた期間がありました。しっかりと考えて次に作るサイト活かす方が間違いなく賢いです。
※INN = innovation (革新性)
コンセプトや軸を定める
これは応募を始めた頃〜中頃に該当するのですが、とにかく作っては応募する形式をとっていました。
やはり軸がしっかりしていないものは良い評価をもらえないことが殆どでした。軸の重要性に気付いたのは割と遅かった気がします。なので、デザイン・実装以前に企画や設計の段階からブレずに考えることが大切だと思います。
初エントリーにオススメできるアワード
これからアワード応募をしてみようと考えている方は、CSS Winnerというアワードから挑戦してみることをオススメします。
3大アワードよりも比較的に敷居低め且つエントリー費用も他と比べて安めです。
【概要】
世界中の優れたウェブデザインを表彰・紹介するアワードサイト
【アワード種類】
Site of the Month : 各月で最も優れたウェブサイトとして与えられる賞
Site of the Day : その日に最も優れたウェブサイトとして与えられる賞
Star : 一定以上のスコアを獲得したウェブサイトに与えられる賞
Nominee : ノミネートされたウェブサイトに与えられる賞
【URL】
https://www.csswinner.com/

最後に
今回は目標達成にあたり私の取り組みや考え・継続したことなどを紹介させていただきました。もし今読んでくださっている方の中に、未経験からWeb制作を始めた方やWebデザインアワードに関心がある方がいらっしゃれば参考になる部分もあると思います。
もしかしたらすぐに結果につながるかもしれませんし、中々良い結果が得られないかもしれません。でも自分で考えて繰り返し行ったことは必ず力になります。少なくとも私はこの目標を叶える過程でやってきたことがあったからこそ成長できていると感じています。
本記事に関して、感想などがもしございましたらXアカウントにメンション付きでいただけますと嬉しいです。
最後までお読みいただきありがとうございました。